

There is a ton of useful and useless extensions for VSCode, here are my personal choices (quick extensions access - Ctrl + Shift + X). UPDATE 2021: Rename on Type was replaced by Linked Editing setting!

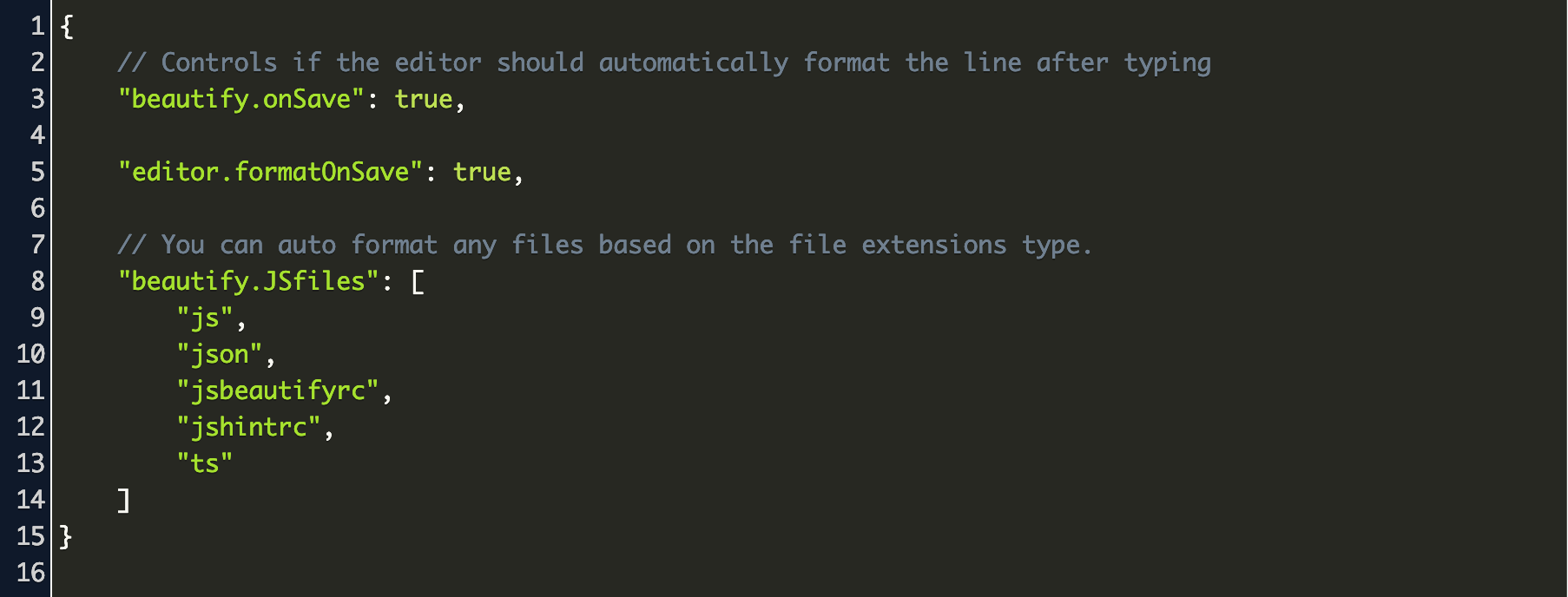
Helps renaming opening and closing HTML tags (like ) together. Rename on Type - the most important one, acts as the Auto-Rename Tag extension.Trim Trailing Whitespace - as the description says.You can also switch word-wrap in the editor by pressing Alt + Z. Word wrap - setting a default setting.Detect Indentation - related to the previous one, prevents overriding your rules when opening someone else's files.Tab Size - I'm a 2-spaces person for indentation, but I'm not participating in this holy war, so choose whatever suits you best.I'm usually fine with most of default settings, but I'd like you to take note of a few (you can quickly access settings by pressing Ctrl + ,). VSCode's capabilities are very wide, thanks to its settings, flexibility, integrations and extensions, so what I am about to share is only a tip of an iceberg, therefore I recommend you to explore it yourself as much as possible. Today I'd like to share some tips and tricks about working faster and more efficient in the most popular modern code editor - Visual Studio Code.


 0 kommentar(er)
0 kommentar(er)
